41 chartjs x axis label
Chart.js Y axis label, reverse tooltip order, shorten X axis labels Chart.js Y axis label, reverse tooltip order, shorten X axis labels - Javascript Chart.js · Description · Demo Code · Related Tutorials. Change the X-Axis Labels on Click in Chart JS - YouTube Aug 6, 2021 ... Change the X-Axis Labels on Click in Chart JSHow to change the x-axis labels on click in Chart JS. To play around with the x-axis can be fun ...
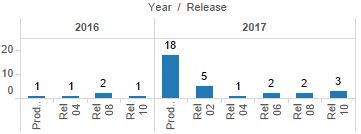
create two x-axes label using chart.js - Javascript - Java2s.com create two x-axes label using chart.js - Javascript Chart ...
Chartjs x axis label
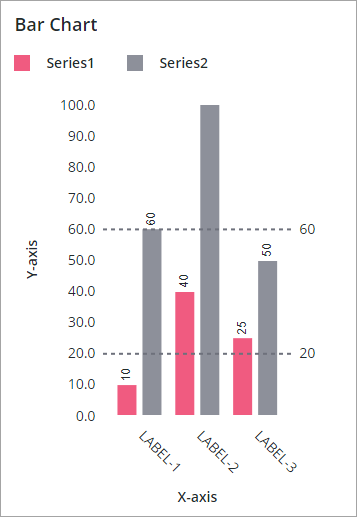
Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). - Loggia Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). config: Range Charts ... How do you add Axis Labels on to both x-axis and y-axis? #10596 Aug 13, 2022 ... I have a chart.js running, but i really want to add axis names on teh axises, but dont know how. Could i get some help? My chart code:. Category Axis - Chart.js Feb 10, 2023 ... If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used.
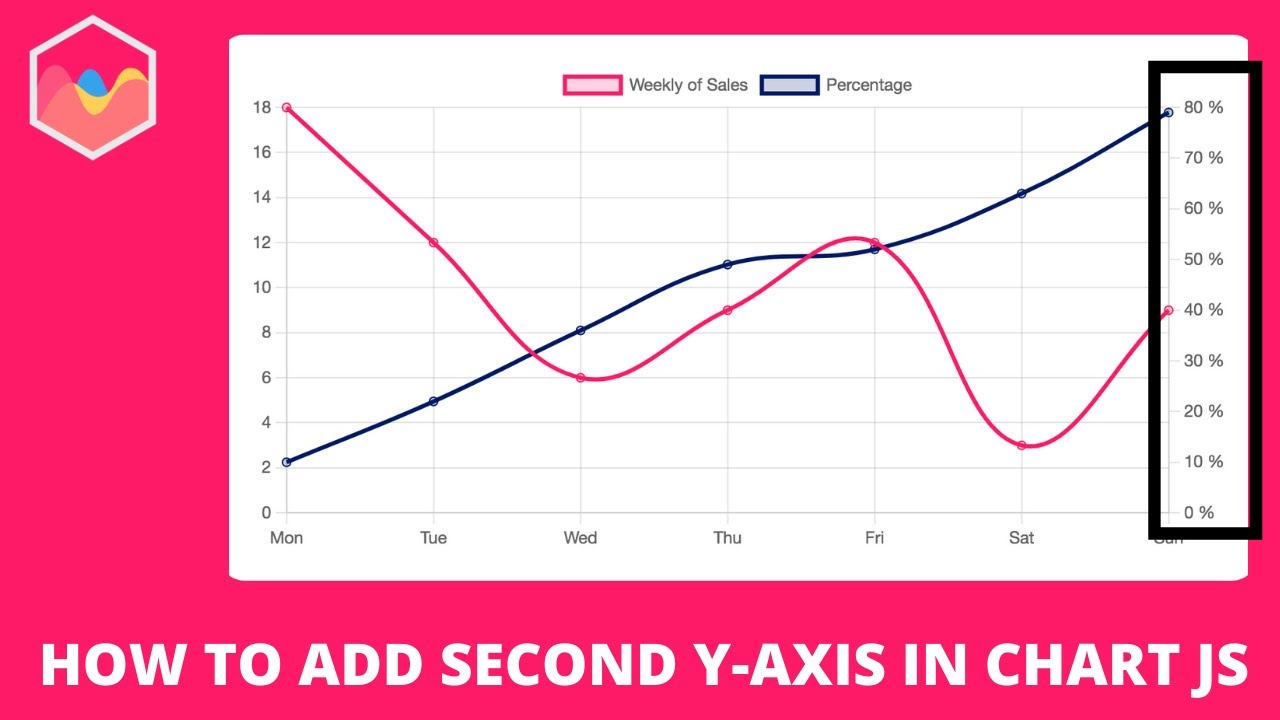
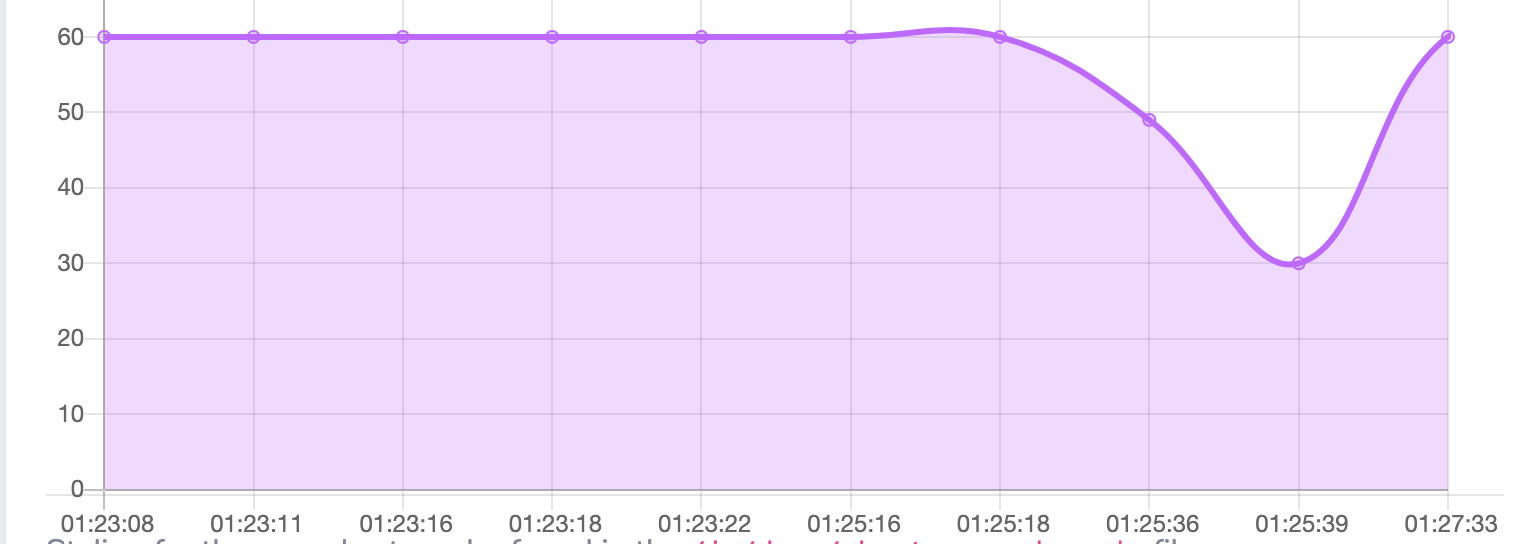
Chartjs x axis label. How to Add Scale Titles On Both Y-Axes in Chart JS - YouTube Jan 13, 2022 ... How to Add Scale Titles On Both Y-Axes in Chart JSIn this video we will explore how to add scale titles on both y-axes in chart js. How to set x-axis tick values for Charts.js line chart? - WordPress.org This is the first column of data in my csv file: My x-axis label number 0 0.018 17.982 18 The chart is ... Here is the input file for my Chart.js chart: In Chart.js set chart title, name of x axis and y axis? - Stack Overflow Jul 26, 2016 ... In Chart.js version 2.0, it is possible to set labels for axes: options = { scales: { yAxes: [{ scaleLabel: { display: true, labelString: 'probability' } ... Labeling Axes - Chart.js Feb 10, 2023 ... The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, ...
Category Axis - Chart.js Feb 10, 2023 ... If only data.labels is defined, this will be used. If data.xLabels is defined and the axis is horizontal, this will be used. How do you add Axis Labels on to both x-axis and y-axis? #10596 Aug 13, 2022 ... I have a chart.js running, but i really want to add axis names on teh axises, but dont know how. Could i get some help? My chart code:. Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). - Loggia Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). Chartjs Hide Labels On X Axis. js In. Offset Grid Lines. xAxis(). config: Range Charts ...






































Post a Comment for "41 chartjs x axis label"