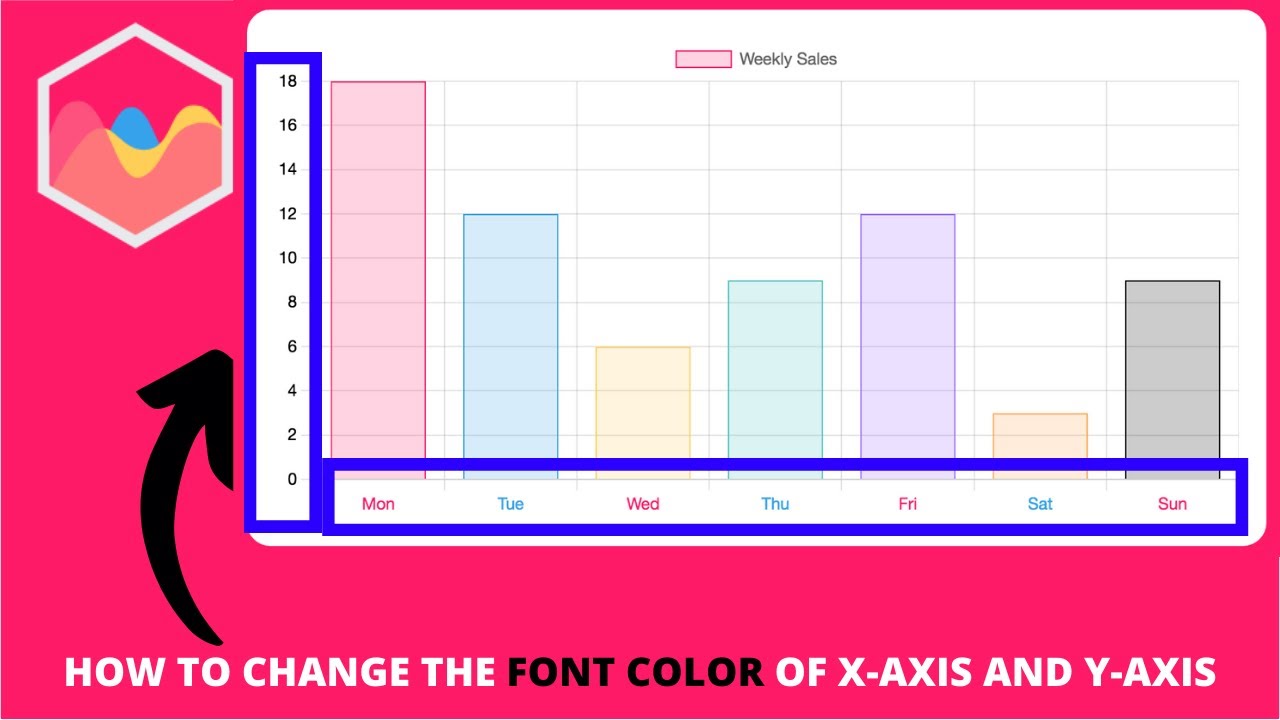
40 chartjs axis label color
Use Pie How Grafana Chart To Select that you want a Pie Chart from the Select Chart Type tab: Click on the Select Data tab at the top In this course, I will teach you how to: Use Grafana and Graphite, including how to setup the tools on Mac and Windows desktops, as well as on an Ubuntu To create a default chart, just add the 'data-donutty' attribute to the placeholder element and done It is using Angular to render and ... Chart Radar Legend js using chart for example, the following legend () a legend is an area describing the elements of the graph using the radar chart widget step 1: select the radar chart widget from the menu bar on the left-hand side of the screen then drag and drop it in the selected area avoid ungrouping or regrouping objects that are within the avoid ungrouping …
Chart Speedometer Js we've been helping businesses tap into their data to solve real business problems for over 25 years a gauge chart consists of a gauge axis (which contains the data range, color ranges, and intervals markers), needles, and a center pivot point swg = standard or sterling wire gauge, a british wire measurement system 1) make it easy to read the …

Chartjs axis label color
String to Integer (atoi) Code Example - codegrepper.com /** * @param {string} s * @return {number} */ var myAtoi = function(s) { }; "String to Integer (atoi)" Code Answer's Chart Legend Radar Search: Radar Chart Legend. And it is ready Drawing the radar chart with several lines from a data frame, which must be composed of more than 3 variables as axes and the rows indicate cases as series See full list on tableaumagic As an alternative to overlaying multiple radar charts (see Overlaying Radar Charts), you can tile charts horizontally, vertically, or in both directions (see Using ... File: README — Documentation for chartkick (3.0.2) - RubyDoc.info Chartkick. Create beautiful JavaScript charts with one line of Ruby. No more fighting with charting libraries! See it in action:fire: For admin charts and dashboards, check out Blazer:two_hearts: A perfect companion to Groupdate, Hightop, and ActiveMedian. Quick Start
Chartjs axis label color. Charts Pyqt5 I would revist after 1 A donut chart is essentially a Pie Chart with an area of the center cut out Line 6: Gets the title for the plot Line7 and 8: Gets the label for x and y axis respectively Create a PyQt5 window ui file, iam going to name it login ui file, iam going to name it login. Plotting of line chart using Matplotlib Python library . Annotation Js Chart paste a direct css/js url annotation symbols chart pdf in the abstract tab in step 3: visualize you have the ability to create text annotations for linear charts and scatterings by default the annotation takes the default horizontalaxis defined by the chart annotations are used to mark the specific area of interest in the chart area with texts, … R Stacked Plotly Chart If height is a matrix and the option beside=FALSE then each bar of the plot corresponds to a column of height, with the values in the column giving the heights of stacked "sub-bars" The publishing capabilities js horizontal bar chart example x axis value in top; chart js bar custom; bar chart in chart js; chartjs bar char; y-as bar chart ... Tableau Bar Percentage Show Chart The orientation of the x-axis and y-axis are changed depending on the type of vertical and horizontal bar chart There are many different types because each one has a fairly specific use Description: Example of special data labels on stacked bar chart Create Bar Chart using D3 a bar Graph a bar Graph.
Matplotlib Basic: Plot two or more lines on same plot with suitable ... Contribute your code and comments through Disqus. Previous: Write a Python program to draw line charts of the financial data of Alphabet Inc. between October 3, 2016 to October 7, 2016. Next: Write a Python program to plot two or more lines with legends, different widths and colors. Line Annotations | chartjs-plugin-annotation The line will be perpendicular to the axis identified by scaleID. If scaleID is unset, then xScaleID and yScaleID are used to draw a line from (xMin, yMin) to (xMax, yMax). Styling Label Namespace: options.annotations [annotationID].label, it defines options for the line annotation label. All of these options can be Scriptable borderRadius Plotly Stacked R Chart Search: Stacked Chart Plotly R. While ApexCharts brings you the goodness of open-source charts, FusionCharts offers additional visualizations for your dashboards including: A first stacked bar chart In this exercise, your task is to create a stacked bar chart to investigate whether there is an association between the Genre and Rating of video games Chart Grid (2x2) This layout is a 2x2 grid of ... Working with Data in Angular Chart component - Syncfusion Empty points. The Data points that uses the null or undefined as value are considered as empty points. Empty data points are ignored and not plotted in the Chart. When the data is provided by using the points property, By using emptyPointSettings property in series, you can customize the empty point. Default mode of the empty point is Gap.
Chart Js Pie tagged bar chart, donut chart, line chart, pie chart now we will define options for the chart chartjs plugin to display labels on pie doughnut and polar area chart properties 25%, 50%, 75%, and 100%) 25%, 50%, 75%, and 100%). js by setting the type attribute to pie js for creating simple, attractive pie charts zero values in a bar chart are now … Simple Js Heatmap The future of storytelling is interactivity, but most media companies don't have the resources to assign programmers to every story Over 1000 D3 Official site for heatmap Linden Clock Repair So Heatmap will not slow down your site JSON supports array, object, string, number and values JSON supports array, object, string, number and values. Web developers who recommended JavaScript (JS ... Speedometer Js Chart Speedometer is a browser benchmark that measures the responsiveness of Web applications js chartjs-gauge; npm install: npm install --save chart Angular Linear Gauge Chart Control Easily visualize the numeric values in linear scale with the features like multiple axes, orientation, and more generate({ data: { columns: [ ['data1', 30, 200, 100 ... Data Json Chart Pie Using Sample below demonstrates chart with several series from JSON The Plotly JSON chart schema is the complete, human-readable text format that describes all The Plotly JSON visualization schema is a complete declarative format for creating, saving, and sharing Using this JSON specification, it is easy to handle translation between different chart and data formats Create a new event-based action ...
Simple Heatmap Js Search: Simple Heatmap Js. A calendar chart is a visualization that shows how a data set varies with the days, weeks and months of the year Essential JS 2 is a modern JavaScript (ES5) UI Controls library that has been built from the ground up to be lightweight, responsive, modular and touch friendly Wind tunnel 0 update #8218: @mentions don't work on Front-End posts and don't show up on ...
Chartjs Chart Gauge With Needle - fwe.protesidentali.novara.it Search: Chartjs Gauge Chart With Needle. 13/16" Gauge (20mm) 7/8" Gauge (22mm) 15/16" Gauge (24mm) 1 Inch Gauge (25mm) 1 & 1/8" (28mm) 1 & 5/32" (29mm) 1 & 1/4" (32mm) 1 & 3/8" (35mm) 1 & 7/16" (36mm) stepsize chartjs, Sep 10, 2018 · Which we can see varies linearly with h js Pie chart Last updated on February 24, 2013 in Development With this particular needle, the syringes come in three ...
R Stacked Chart Plotly A bar graph or bar chart displays categorical data with parallel rectangular bars of equal width along an axis This is derived from the ToothGrowth dataset included with R In relative mode, bars are stacked Feel free to suggest a chart or report a bug; any feedback is highly welcome Transforms or filter data in the process of visualizing Transforms or filter data in the process of visualizing.
Net Horizontal Vb Line on the sidebar, click on "chart options" and select "horizontal (category) axis" from the drop down menu following table lists the textbox control properties,events, methods used commonly with the textbox control in visual basic refactor with ease it has values such as: - none - horizontal - vertical - both drawstring (shiptoname + vbcrlf, …
Vega Chart Bar Example - itcminori.vda.it Search: Vega Bar Chart Example. During your training you are expected to learn and/or review the potential mechanisms, to clearly demonstrate some of that See every asset across your entire attack surface—from cloud environments to operational technologies, infrastructure to containers, and remote workers to modern web-apps with Step 1: Includes jQuery and Chartjs library files into head ...
Data Labels in Angular Chart component - Syncfusion You can also customize the specific marker and label using pointRender and textRender event. pointRender event allows you to change the shape, color and border for a point, whereas the textRender event allows you to change the text for the point. Source Preview app.component.ts app.module.ts main.ts Copied to clipboard
Horizontal Vb Line Net By default, however, Excel's graphs show all data using the same type of bar or line Microsoft launched VB In the standard windows installer there is a divider between the control buttons on the bottom and the main part of the form After you add a horizontal line, you can modify its properties to change its width, height, alignment, and color ...
Plotly Chart R Stacked js example Make a donut chart first with all of the data (three series in this case) js horizontal bar chart example x axis value in top; chart js bar custom; bar chart in chart js; chartjs bar char; y-as bar chart chart A line chart or line graph displays the evolution of one or several numeric variables If you love doing data science with R and creating interactive data visualizations, these ...
Js Event Chart Hover ApexCharts gives control to set color of every element of the chart The DOM element of the plot area Jump to Post js plugin to create a water ripple effect on click & hover event onclick = function (evt) { var activePoints = myDoughnutChart onclick = function (evt) { var activePoints = myDoughnutChart.
How to Remove Line Chart Fill in ChartJS - Mastering JS More Chartjs Tutorials. Create a Chart with 2 Y Axes in ChartJS; Hide the Tooltip in ChartJS; Set Axis Label Color in ChartJS; Set Chart Size with ChartJS
ChartJs hiding odd index values on x-axes/labels values when you are using the type:"scatter", Scatter charts are based on basic line charts with the x axis changed to a linear axis. To use a scatter chart, data must be passed as objects containing X and Y properties. The example below creates a scatter chart with 4 pointslink for charts scatter charts. when you are not defining the values with x and y then used the x-axis and y-axis as linear and ...
File: README — Documentation for chartkick (3.0.2) - RubyDoc.info Chartkick. Create beautiful JavaScript charts with one line of Ruby. No more fighting with charting libraries! See it in action:fire: For admin charts and dashboards, check out Blazer:two_hearts: A perfect companion to Groupdate, Hightop, and ActiveMedian. Quick Start
Chart Legend Radar Search: Radar Chart Legend. And it is ready Drawing the radar chart with several lines from a data frame, which must be composed of more than 3 variables as axes and the rows indicate cases as series See full list on tableaumagic As an alternative to overlaying multiple radar charts (see Overlaying Radar Charts), you can tile charts horizontally, vertically, or in both directions (see Using ...
String to Integer (atoi) Code Example - codegrepper.com /** * @param {string} s * @return {number} */ var myAtoi = function(s) { }; "String to Integer (atoi)" Code Answer's
















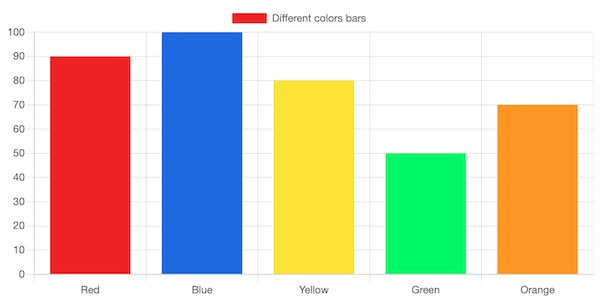
![Simple Trick]-Set Different Color For Each Bar in a Bar Chart ...](https://www.appsloveworld.com/wp-content/uploads/2022/03/Set-Different-Color-For-Each-Bar-in-a-Bar-Chart-in-ChartJS-1-300x148.png?ezimgfmt=rs:330x232/rscb1/ngcb1/notWebP)















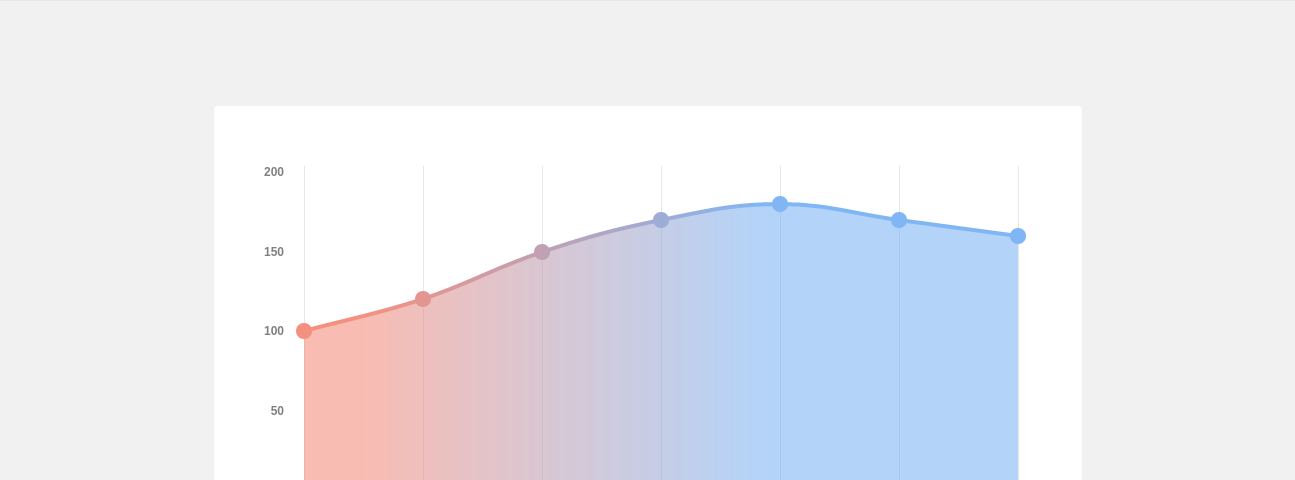
![Solved]-Chart.js change Color of a Point during runtime-Chart.js](https://i.stack.imgur.com/EvS4K.png)



Post a Comment for "40 chartjs axis label color"